|
|
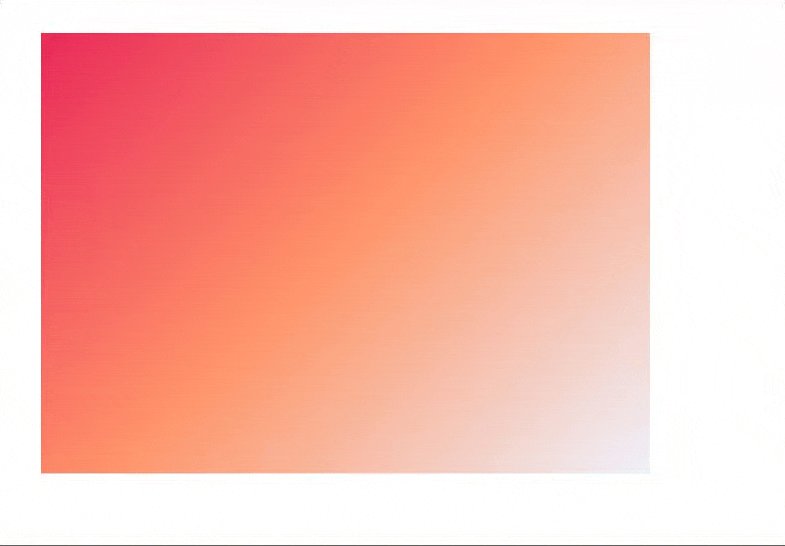
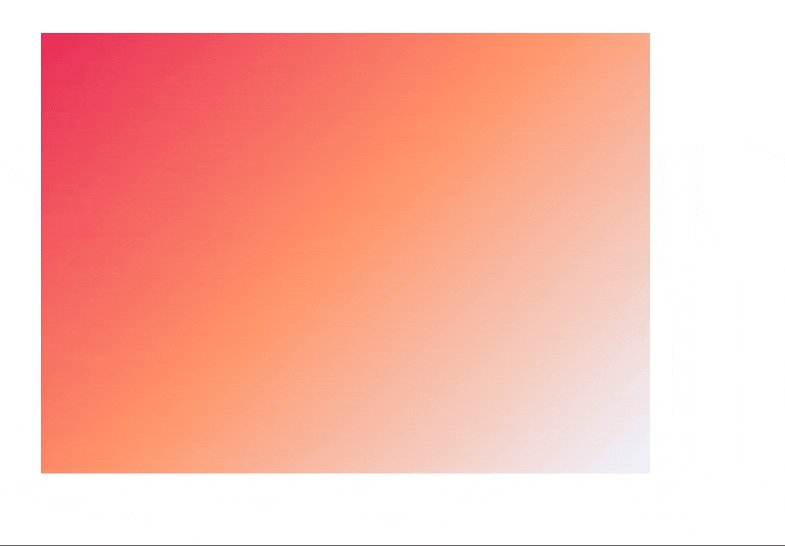
第一个背景颜色流动效果
预览效果

源码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>流动效果</title>
- <style>
- .bg {
- margin: 60px;
- width: 32%;
- height: 48vh;
- background: linear-gradient(-45deg, #fad0c4, #fad0c4, #eff0fa, #ff9569, #e92758);
- background-size: 200% 200%;
- animation: gradient 8s ease infinite;
- }
- @keyframes gradient {
- 0%,
- 100% {
- background-position: 0 0;
- }
- 25% {
- background-position: 100% 0;
- }
- 50% {
- background-position: 100% 100%;
- }
- 75% {
- background-position: 0 100%;
- }
- }
- </style>
- </head>
- <body>
- <div class="bg"></div>
- </body>
- </html>
预览效果

源码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>渐变流光效果</title>
- <style>
- h1 {
- background: -webkit-linear-gradient(135deg, #69EACB, #EACCF8 25%, #6654F1 50%, #EACCF8 55%, #69EACB 60%, #6654F1 80%, #EACCF8 95%, #69EACB);
- /* 文字颜色填充设置为透明 */
- -webkit-text-fill-color: transparent;
- /* 背景裁剪,即让文字使用背景色 */
- -webkit-background-clip: text;
- /* 背景图放大一下,看着柔和一些 */
- -webkit-background-size: 200% 100%;
- /* 应用动画flowCss 12秒速度 无限循环 线性匀速动画*/
- -webkit-animation: flowCss 12s infinite linear;
- }
- @-webkit-keyframes flowCss {
- 0% {
- /* 移动背景位置 */
- background-position: 0 0;
- }
- 100% {
- background-position: -400% 0;
- }
- }
- h1:hover {
- -webkit-animation: flowCss 4s infinite linear;
- }
- </style>
- </head>
- <body>
- <h1>文字颜色渐变流光效果</h1>
- </body>
- </html>
预览效果

源码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <style>
- .wrap {
- width: 600px;
- height: 480px;
- box-sizing: border-box;
- padding: 120px;
- background-color: #000;
- color: transparent;
- display: flex;
- justify-content: center;
- align-items: center;
- flex-wrap: wrap;
- }
- h3 {
- text-shadow: 0 0 0 #fff;
- animation: smoky 6s infinite;
- margin: 10px;
- }
- @keyframes smoky {
- 60% {
- text-shadow: 0 0 40px #fff;
- }
- 100% {
- text-shadow: 0 0 20px #fff;
- transform: translate3d(15rem, -8rem, 0) rotate(-40deg) skew(70deg) scale(1.5);
- opacity: 0;
- }
- }
- h3:nth-child(1) {
- animation-delay: 2s;
- }
- h3:nth-child(2) {
- animation-delay: 2.4s;
- }
- h3:nth-child(3) {
- animation-delay: 2.8s;
- }
- h3:nth-child(4) {
- animation-delay: 3.2s;
- }
- h3:nth-child(5) {
- animation-delay: 3.6s;
- }
- </style>
- </head>
- <body>
- <div class="wrap">
- <h3>前端</h3>
- <h3>修仙</h3>
- <h3>牛马</h3>
- <h3>之路</h3>
- <h3>加油!!!!</h3>
- </div>
- </body>
- </html>
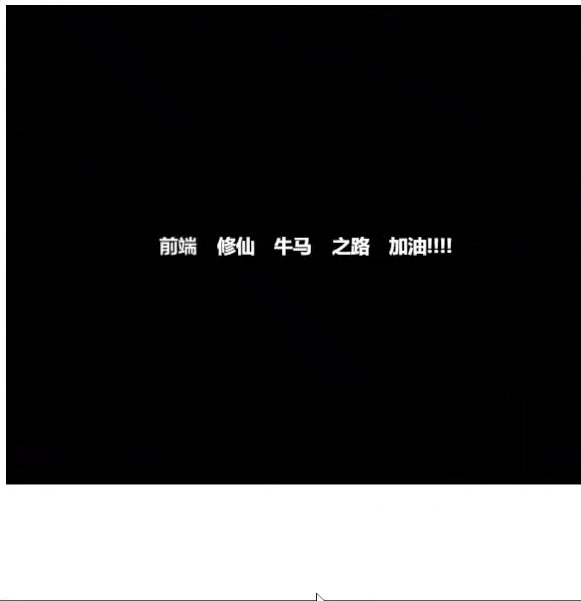
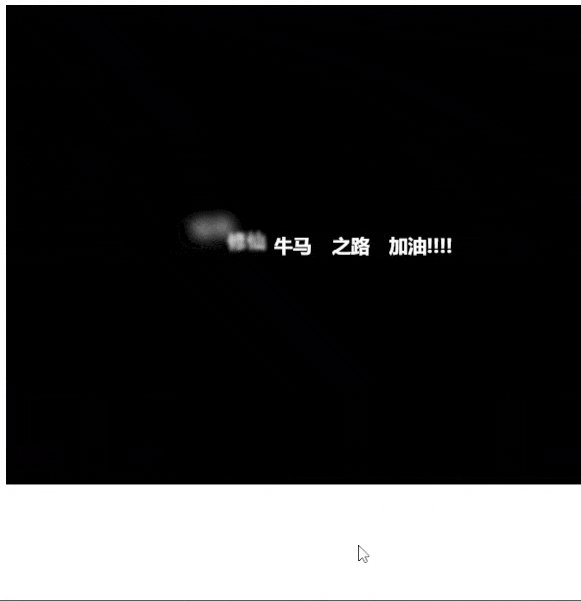
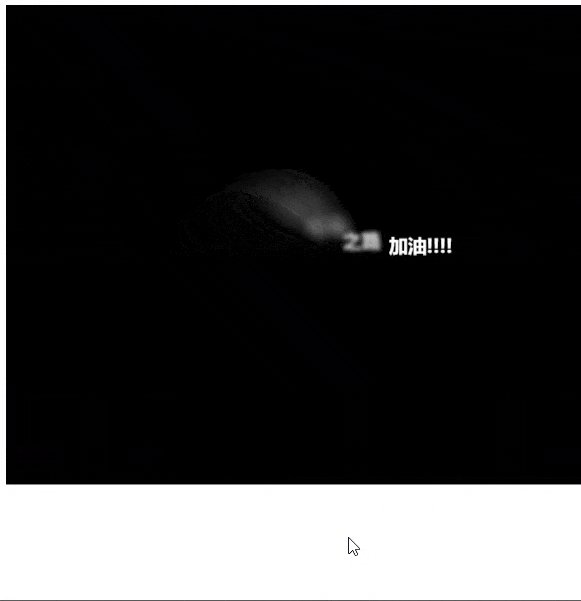
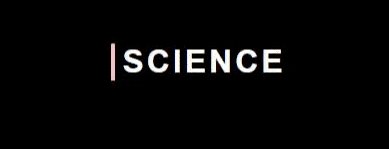
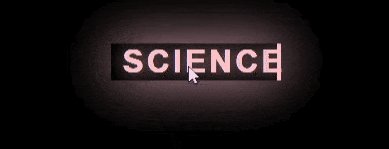
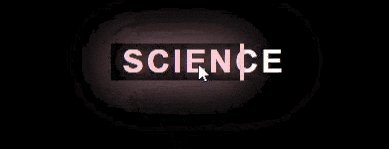
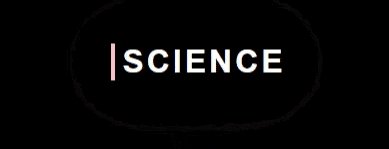
预览效果

源码
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="utf-8">
- <title>动态发光文字效果</title>
- <style>
- .app {
- width: 100%;
- height: 100vh;
- background-color: #000;
- position: relative;
- display: flex;
- justify-content: center;
- align-items: center;
- }
- .dynamic-text {
- width: 166px;
- height: 40px;
- position: relative;
- display: flex;
- cursor: default;
- }
- .default-text,
- .hover-text {
- font-size: 2em;
- font-family: Arial, Helvetica, sans-serif;
- font-weight: 600;
- color: #ffffff;
- letter-spacing: 3px;
- position: absolute;
- }
- .hover-text {
- width: 0;
- border-right: 4px solid pink;
- overflow: hidden;
- transition: all 0.3s linear;
- }
- .dynamic-text:hover .hover-text {
- width: 100%;
- color: pink;
- box-shadow: 0 0 60px pink;
- text-shadow: 0 0 24px pink;
- animation: text-eff-87 1.8s linear infinite;
- animation-delay: 0.3s;
- }
- @keyframes text-eff-87 {
- 0% {
- box-shadow: 0 0 60px pink;
- text-shadow: 0 0 24px pink;
- }
- 50% {
- box-shadow: 0 0 30px pink;
- text-shadow: 0 0 12px pink;
- }
- 100% {
- box-shadow: 0 0 60px pink;
- text-shadow: 0 0 24px pink;
- }
- }
- </style>
- </head>
- <body>
- <div class="app">
- <div class="dynamic-text">
- <span class="default-text"> SCIENCE </span>
- <span class="hover-text"> SCIENCE </span>
- </div>
- </div>
- </body>
- </html>
|
|