|
|

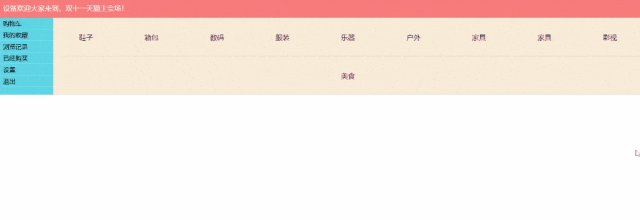
- 头部(Header)
- 包含一个切换菜单的按钮(toggle-menu),用于在小屏幕设备上显示或隐藏菜单。
- 一个标题(title),显示“欢迎大家来到,双十一天猫主会场!”。
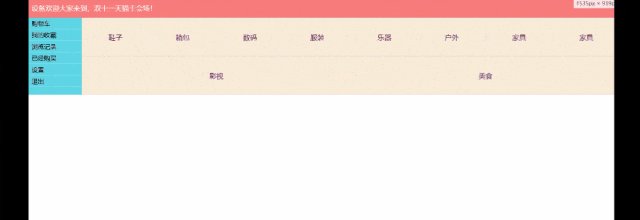
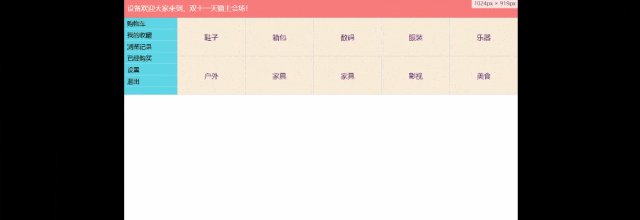
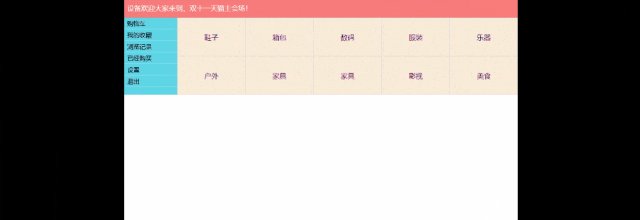
- 主要内容区域(Main)
- 左侧菜单(menu),包含购物车、我的收藏、浏览记录、已经购买、设置和退出等选项。
- 分会场入口(nav),包含多个链接(box),指向不同的商品分类,如鞋子、箱包、数码等。
- 重置样式
- 所有元素的padding、border、margin、outline和box-sizing属性被重置。
- 头部样式(Header)
- 显示为一行,高度为50px,字体大小18px,背景颜色为#f97c7c。
- 文本居中显示,颜色为白色。
- 切换菜单按钮样式(Toggle Menu)
- 高度和行高均为30px,背景颜色为#607d8b,用于在小屏幕设备上切换菜单显示。
- 菜单样式(Menu)
- 宽度固定为140px,背景颜色为#5ed5e4。
- 每个菜单项(li)高度为30px,有1px的底部边框。
- 分会场入口样式(Nav)
- 显示为一行,可以包裹多行。
- 每个入口(box)居中显示,高度和行高均为100px,字体大小18px,边框1px。
- 媒体查询(Media Queries)
- 当屏幕宽度大于500px时,隐藏切换菜单按钮,显示菜单。
- 当屏幕宽度小于或等于500px时,显示切换菜单按钮,隐藏菜单。
- 切换菜单功能
- toggle.onclick:当点击切换按钮时,检查菜单的显示状态,如果显示则隐藏,如果隐藏则显示。
|
|