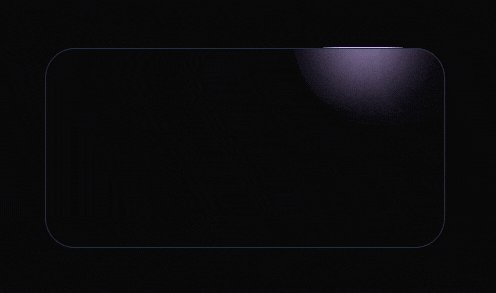
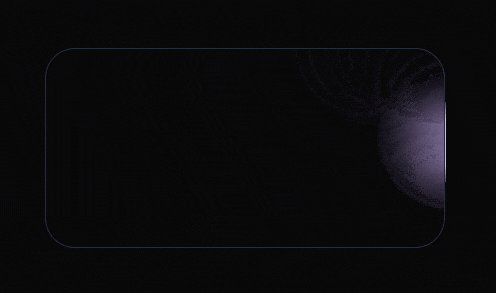
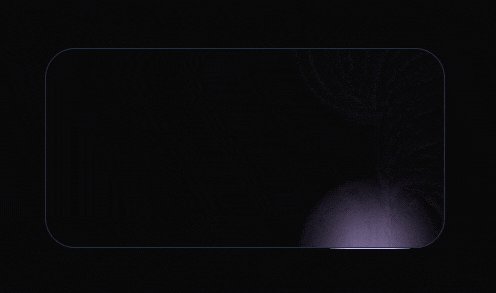
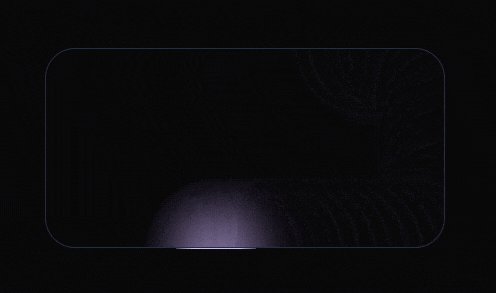
效果

仅使用CSS实现一种丝滑的边框线条动画效果。关键的实现思路包括: 透视效果:通过设置包含两个嵌套元素,父元素有1像素的padding,从而创建出边框效果。 动画制作:创建一个绝对定位的子元素,使用animation属性让其沿着父元素的边框匀速移动。 匀速动画:通过计算元素移动的路径和距离,调整关键帧百分比,确保动画匀速。 圆角处理:为父元素和子元素添加圆角,并对动画元素进行位置调整,以适应圆角。 动画优化:在圆角处调整动画轨迹,确保过渡自然流畅。 模糊阴影:通过设置子元素的背景径向渐变和使用backdrop-filter属性添加模糊效果,实现阴影效果。
源码
|