|
|

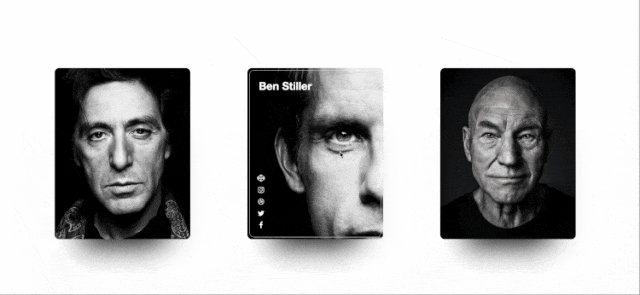
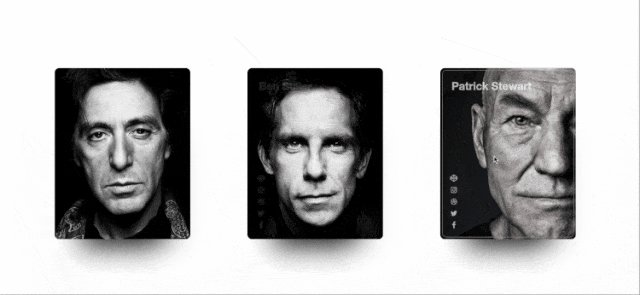
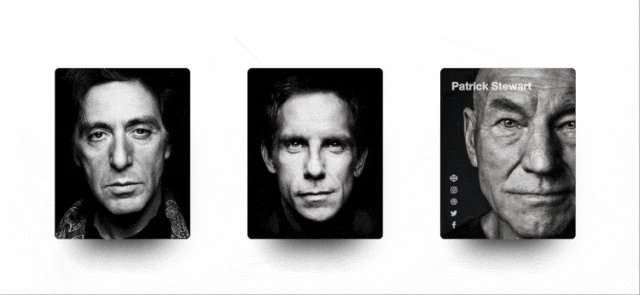
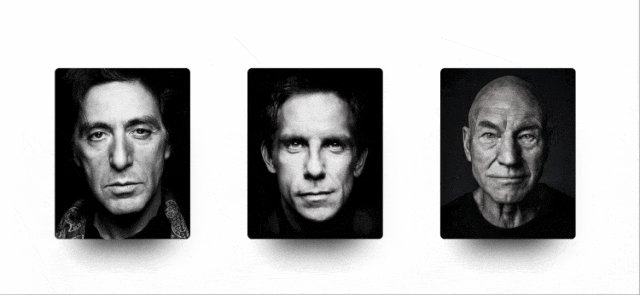
这是一个更加简洁的效果,当你将鼠标悬停在个人资料卡上时,卡片中的照片会放大,同时显示出人物的姓名和社交媒体链接。这种设计简约而不失美感,不会让用户感到信息过载。
- <div class="container">
- <div class="card card0">
- <div class="border">
- <h2>Al Pacino</h2>
- <div class="icons">
- <i class="fa fa-codepen" aria-hidden="true"></i>
- <i class="fa fa-instagram" aria-hidden="true"></i>
- <i class="fa fa-dribbble" aria-hidden="true"></i>
- <i class="fa fa-twitter" aria-hidden="true"></i>
- <i class="fa fa-facebook" aria-hidden="true"></i>
- </div>
- </div>
- </div>
- <div class="card card1">
- <div class="border">
- <h2>Ben Stiller</h2>
- <div class="icons">
- <i class="fa fa-codepen" aria-hidden="true"></i>
- <i class="fa fa-instagram" aria-hidden="true"></i>
- <i class="fa fa-dribbble" aria-hidden="true"></i>
- <i class="fa fa-twitter" aria-hidden="true"></i>
- <i class="fa fa-facebook" aria-hidden="true"></i>
- </div>
- </div>
- </div>
- <div class="card card2">
- <div class="border">
- <h2>Patrick Stewart</h2>
- <div class="icons">
- <i class="fa fa-codepen" aria-hidden="true"></i>
- <i class="fa fa-instagram" aria-hidden="true"></i>
- <i class="fa fa-dribbble" aria-hidden="true"></i>
- <i class="fa fa-twitter" aria-hidden="true"></i>
- <i class="fa fa-facebook" aria-hidden="true"></i>
- </div>
- </div>
- </div>
- </div>
|
|