|
|
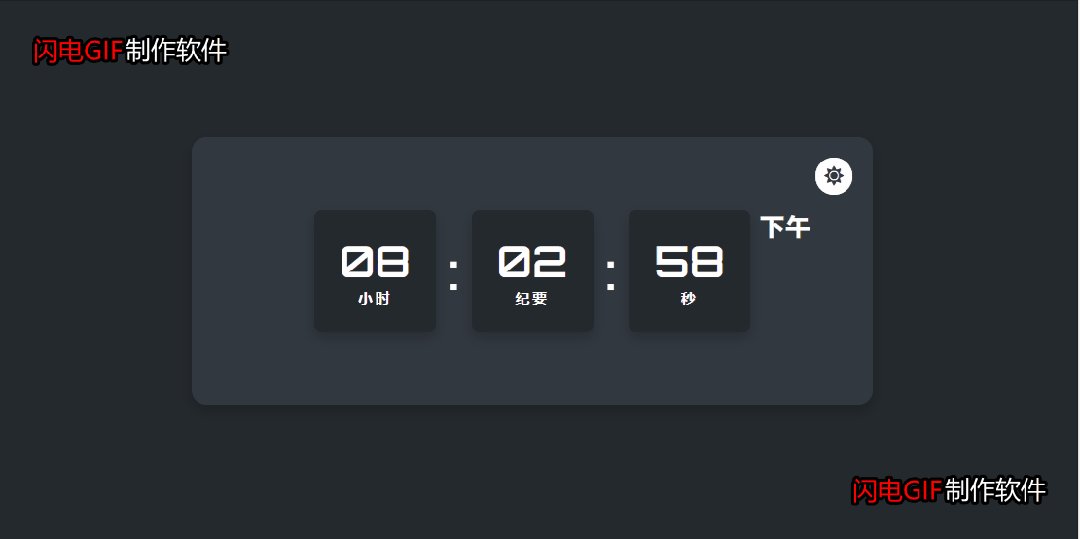
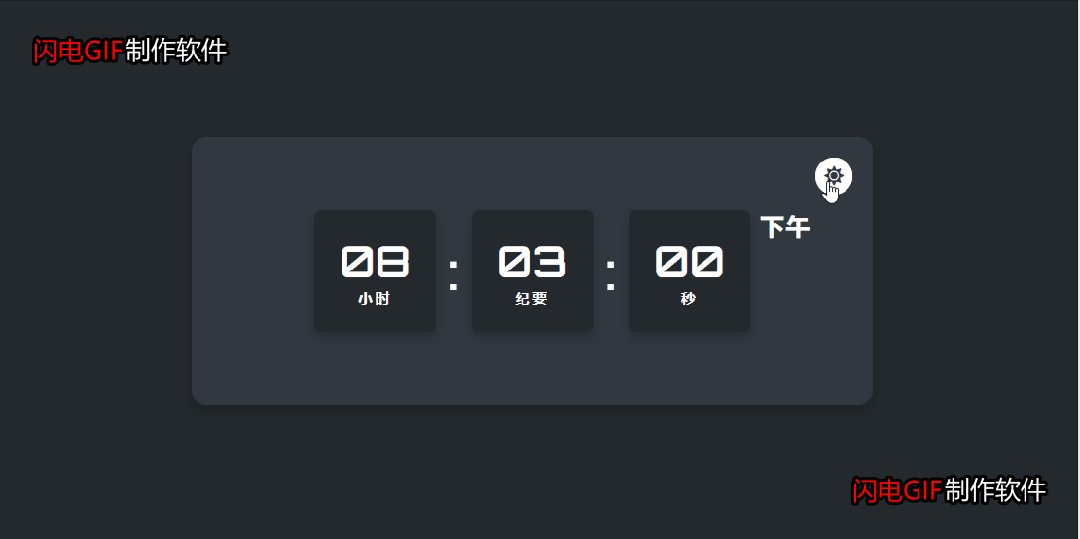
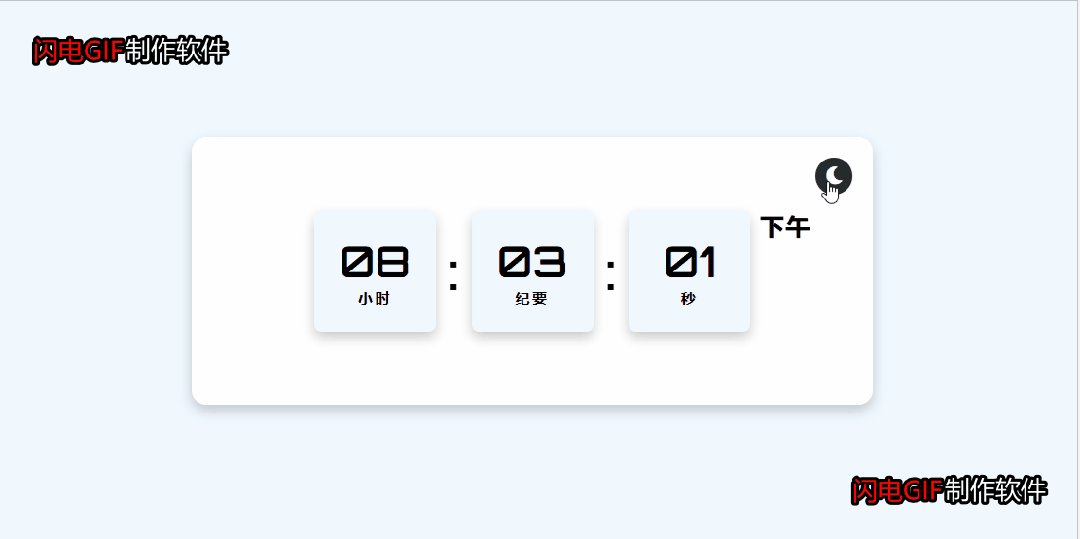
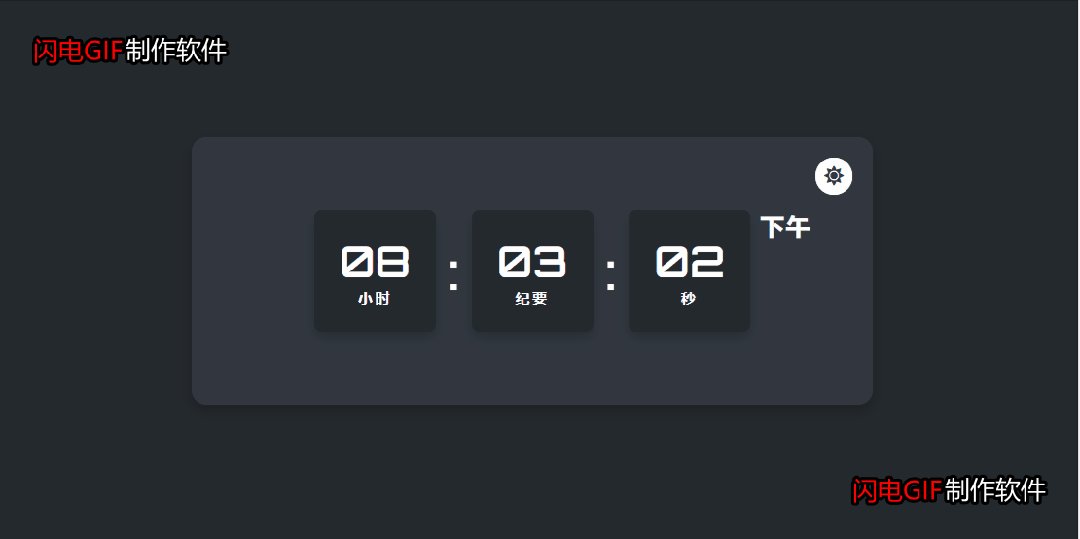
效果展示

HTML
- <!DOCTYPE html>
- <!-- Coding by CodingLab | www.codinglabweb.com-->
- <html lang="en" dir="ltr">
- <head>
- <meta charset="UTF-8">
- <title> 动态数字时钟</title>
- <link rel="stylesheet" href="style.css">
- <!-- Fontawesome CDN Link -->
- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" />
- </head>
- <body>
- <section>
- <div class="container">
- <div class="icons">
- <i class="fas fa-moon"></i>
- <i class="fas fa-sun"></i>
- </div>
- <div class="time">
- <div class="time-colon">
- <div class="time-text">
- <span class="num hour_num">08</span>
- <span class="text">Hours</span>
- </div>
- <span class="colon">:</span>
- </div>
- <div class="time-colon">
- <div class="time-text">
- <span class="num min_num">45</span>
- <span class="text">Minutes</span>
- </div>
- <span class="colon">:</span>
- </div>
- <div class="time-colon">
- <div class="time-text">
- <span class="num sec_num">06</span>
- <span class="text">Seconds</span>
- </div>
- <span class="am_pm">AM</span>
- </div>
- </div>
- </div>
- </section>
- <script>
- let section = document.querySelector("section"),
- icons = document.querySelector(".icons");
- icons.onclick = ()=>{
- section.classList.toggle("dark");
- }
- // creating a function and calling it in every seconds
- setInterval(()=>{
- let date = new Date(),
- hour = date.getHours(),
- min = date.getMinutes(),
- sec = date.getSeconds();
- let d;
- d = hour < 12 ? "AM" : "PM"; //if hour is smaller than 12, than its value will be AM else its value will be pm
- hour = hour > 12 ? hour - 12 : hour; //if hour value is greater than 12 than 12 will subtracted ( by doing this we will get value till 12 not 13,14 or 24 )
- hour = hour == 0 ? hour = 12 : hour; // if hour value is 0 than it value will be 12
- // adding 0 to the front of all the value if they will less than 10
- hour = hour < 10 ? "0" + hour : hour;
- min = min < 10 ? "0" + min : min;
- sec = sec < 10 ? "0" + sec : sec;
- document.querySelector(".hour_num").innerText = hour;
- document.querySelector(".min_num").innerText = min;
- document.querySelector(".sec_num").innerText = sec;
- document.querySelector(".am_pm").innerText = d;
- }, 1000); // 1000 milliseconds = 1s
- </script>
- </body>
- </html>
CSS
|
|